Таблица с круглыми углами на CSS
Казалось бы, сверстать таблицу с круглыми углами — задача тривиальная (border-radius в помощь). Но на практике эту задачу я решал примерно час. Причём мне попадались даже кроссбраузерные варианты, код которых был по тяжести примерно такой же, как если бы таблицу с круглыми углами я вставил на сайт картинкой.
Первое открытие, которое мне пришлось не по душе: border-radius не дружит с border-collapse. Узнать, почему меня это разочаровало, можно при помощи рекламного трюка «до и после», который вы видите на картинке.
 Конечно, на варианте «до» мне следовало дорисовать морщин, трещин и жировых складок, чтобы было явно видно преимущество свойства CSS border-collapse, но, на мой взгляд, и так видно, что применение в коде такой конструкции:
Конечно, на варианте «до» мне следовало дорисовать морщин, трещин и жировых складок, чтобы было явно видно преимущество свойства CSS border-collapse, но, на мой взгляд, и так видно, что применение в коде такой конструкции:
table { border-collapse: collapse; }
Делает таблицу более изысканной, утончённой, современной. Без этого жуткого нагромождения рамок, якобы создающего эффект объёма.
Увы, применение border-radius к такой таблице не меняет ничего. Перерыв десятки мануалов, я остановился на следующем варианте. Вниманию слабонервных: в этом варианте мы плюём на IE до 9-й версии (заодно на всех тех, кто под Windows XP юзает браузер IE, поскольку для XP я IE9 что-то не встречал). Это 25% пользователей на данный момент по данным LiveInternet.
 По мне, так красота не всегда требует жертв, я не буду писать килобайты кода только лишь для сомнительного браузера IE. Результат моего творчества на
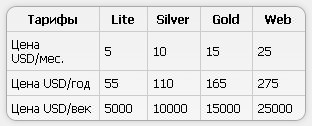
По мне, так красота не всегда требует жертв, я не буду писать килобайты кода только лишь для сомнительного браузера IE. Результат моего творчества налицо картинке справа. Я ещё и тени добавил, и фон градиентный сделал, чтобы вы сразу поняли, какой я зае... крутой вебкодер.
Но, не буду же больше тянуть кота за яйца, а покажу уже код.
<div class="t"><table>
<tr><td>Тарифы</td><td>Lite</td><td>Silver</td><td>Gold</td><td>Web</td></tr>
<tr><td>Цена USD/мес.</td><td>5</td><td>10</td><td>15</td><td>25</td></tr>
<tr><td>Цена USD/год</td><td>55</td><td>110</td><td>165</td><td>275</td></tr>
<tr><td>Цена USD/век</td><td>5000</td><td>10000</td><td>15000</td><td>25000</td></tr>
</table></div>
<style>
.t table {
border: 1px solid #aaa;
border-spacing: 0px;
border-radius: 10px;
box-shadow: #ccc 0 0 5px;
background: #FCFBFB url('i/tarif-grad.png') left top repeat-x;
}
.t td, .t th {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 5px;
width: 50px;
}
.t tr td:first-child { width: 120px; }
.t tr td:last-child { border-right: 0; }
.t tr:last-child td { border-bottom: 0; }
.t tr:first-child td { text-align: center; font-weight: bold; }
</style>
Для простоты, объединил с HTML то, что следовало вынести в отдельный файл стилей (CSS). Как можно догадаться, градиент фона таблицы находится в файле tarif-grad.png. Его можно и средствами CSS реализовать, но это уже тема следующего поста.

6 ответов к “Таблица с круглыми углами на CSS”
Круто!
Хороший пример, кстати таблица в итоге получается симпотн
ая. Симпотная 😀
Что, Сашка, никак постарел? На полфразе засыпаешь, потом просыпаешься и продолжаешь
Да, красиво, видел такую таблицу на сайте «статьишки.рф»
Что-то я не нашёл такой таблицы на ВАШЕМ сайте, Дамир