Простое улучшение верхней панели WP
Наверное, все пользователи WordPress уже давно оценили удобство использования верхней панели:

Легко можно перейти к редакции поста, описания рубрики, к модерированию комментариев и т.п. Вроде бы, нарицаний к ней никаких. Кому нужно, может включить или отключить верхнюю панель в своём профиле WP.
Но сегодня отлаживал одну тему оформления, и чем-то мне панелька эта неудобство причинила. Уж не помню, чем. Суть в том, что я заглянул в файл стилей и добавил такие строки:
#wpadminbar { opacity: .2 }
#wpadminbar:hover { opacity: 1 }
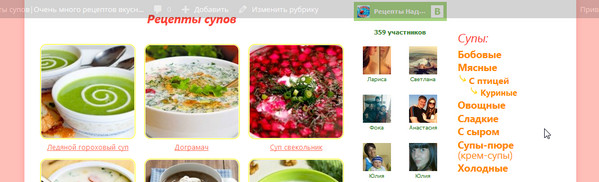
И что бы вы думали? Получилась вот такая картина:

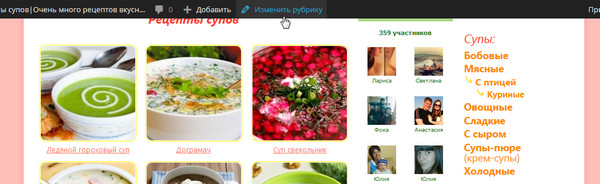
Полупрозрачная верхняя панель, почти незаметная, когда она не нужна. Но стоит навести мышку:

Панель при наведении становится не прозрачной, т.е. обретает свой обычный вид.
Мелочь, а приятно. 

4 ответа к “Простое улучшение верхней панели WP”
Привет!
Спасибо, реально полезная штука. Всё просто, но как-то не допетрил
Здарова. Пожалуйста, пользуйся
Оооооо круууто! Действительно напрягает и действительно непонятно почему я раньше не додумался до этого
Кирилл, рад что дело подсказал. Когда чем-то долго пользуешься, обычно накапливаются такие мелкие лайфхаки. Может и у тебя что-то такое есть?
Когда чем-то долго пользуешься, обычно накапливаются такие мелкие лайфхаки. Может и у тебя что-то такое есть?