Разработка WordPress блога на Денвере (локально)
Denwer — русский сервер, предназначенный для локального (на своём компе) создания и отладки сайтов. WordPress — самый популярный блоговый движок. Нетрудно догадаться, что WordPress + Denwer: вместе веселее. Выполнять разработку и отладку тем оформления WordPress, испытания новых плагинов на Денвере не только быстрее, чем на хостинге, но и безопаснее для вашего блога. «Глюки» и «косяки» во время критических обновлений вашего блога на хостинге могут не только отправить посетителей лесом, но и отпугнуть поисковых ботов. Причём, некоторые ошибки обновлений удаётся исправить лишь за достаточно долгое время.

Хоть и звучит всё так сурово по-кодерски, но разобраться с установкой Denwer а также с установкой WordPress на Денвер не сложнее, чем разобраться с просмотром DVD. Расскажу обо всём по порядку.
Установка Denwer
Скачать Денвер можно бесплатно на сайте разработчиков: denwer.ru. Установка Денвера сопровождается инструкциями на русском языке, потому тут затруднения возникнут вряд ли. Можно установить Денвер в любую папку, в системе при этом он ничего не меняет — работает только в своей папке. Единственный мостик интеграции с системой — рекомендуемая Денвером опция автоматического запуска виртуального диска при старте системы. Я эту опцию отлючаю (выбираю создание диска при запуске Denwer), что мне никак не мешает, а только помогает переносить Денвер на другую систему или другой компьютер.
Допустим, мы установили Денвер в папку D:\Denwer3\ (вы можете устанавливать в любую другую папку). Если Денвер не создал вам ярлыки на рабочем столе, запустить его мы можем, зайдя в папку D:\Denwer3\denwer и произведя запуск Run.exe. При этом, как я говорил, у меня создаётся виртуальный диск — он нужен для работы сервера. Для остановки используем Stop.exe.
После запуска необходимо проверить работоспособность сервера Denwer, для этого кликаем ссылку: http://localhost/ — и радуемся результату (ссылка сработает только в том случае, если Денвер установлен корректно и запущен).
Установка wordpress на Денвер
Для создания сайта на Денвере идём в папку D:\Denwer3\home\ — и там пишем доменное имя нашего локального сайта. Например, хочу я локально иметь сайт yandex.ru, для этого мне надо в папке D:\Denwer3\home\ создать папку «ru», в ней папку «www» и «yandex». Затем в папке yandex можно создать файл index.html, который теперь будет открываться при запросе http://yandex.ru на нашем локальном компьютере после запуска Денвера (возможно, потребуется перезагрузить браузер). Можете так удивить своего друга, пригласив его в гости и показав, как вы лихо взломали Яндекс. 
Итак, повторюсь. Для работы локального сайта yandex.ru потребуется создать:
Папки:
- D:\Denwer3\home\ru
- D:\Denwer3\home\ru\www
- D:\Denwer3\home\ru\yandex
Файл в папке «yandex»:
- D:\Denwer3\home\ru\yandex\index.html
Всё остальное содержимое сайта также размещается в папке D:\Denwer3\home\ru\yandex\. Вот мы и подошли непосредственно к установке WordPress на Денвер.
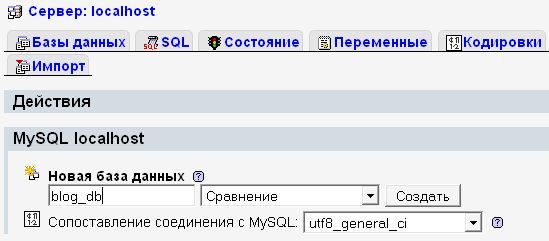
Допустим, будем мы создавать наш локальный блог по адресу blog.ru. Для этого создаём папки, как описано выше. Теперь надо создать базу данных для блога. Для работы с базами данных Denwer запускает сервер MySQL (автоматически при старте). Редактировать базы данных можно в Denwer через phpMyAdmin. Для этого идём по ссылке http://localhost/Tools/phpMyAdmin/ (разумеется, Денвер у вас должен быть запущен). Придумайте имя базы данных. В моём примере это будет blog_db — пишем это имя в поле, как показано на рисунке ниже, и жмём «Создать»:

Скачиваем дистрибутив русского WordPress Notepad++ и редактируем следующие строки так, как написано ниже:
/** Имя базы данных для WordPress */
define('DB_NAME', 'blog_db');
/** Имя пользователя MySQL */
define('DB_USER', 'root');
/** Пароль к базе данных MySQL */
define('DB_PASSWORD', '');
После этого переименовываем файл wp-config-sample.php в wp-config.php и запускаем процесс инсталляции WordPress, пройдя по ссылке: http://blog.ru/wp-admin/install.php (конечно, если вы создали именно папку \ru\blog\ для блога). Указываем данные для блога (название, описание, e-mail администратора) — и всё готово.
А теперь информация для тех, кому всё это не понравилось.
Как удалить Денвер с компьютера
Для этого просто предварительно его останавливаем (в данном случае лучше его остановить не программой Stop.exe, как я писал выше, а SwitchOff.exe — находящейся в той же папке) и удаляем ту папку, в которую его устанавливали. Если вы создавали ярлыки для быстрого доступа к программам пуска и останова Denwer — удаляем также их.

2 ответа к “Разработка WordPress блога на Денвере (локально)”
[...] ничего не устанавливали, рекомендую ознакомиться с основами работы на Денвере в посте, где я писал про установку на него [...]
[...] Сначала, подберем домен. Оно может отражать концепцию установка WordPress сайта и быть нехитрым в запоминании. Также возможно [...]