ArcticModal — модальные окна маст хэв
Как вывести сайт в top? Платон Щукин говорит: «Делайте полезные сайты». Анонимус говорит: «Делайте полезные сайты, а я их буду парсить и объединять в мега-полезные, которые Яндекс полюбит ещё больше». Но не всё так просто, как на словах анонимуса. Сайты должны нравиться в первую очередь людям, а люди ценят удобство, простоту и приятный интерфейс.
Если вы разрабатываете сервис, то просто обязаны предоставить пользователям ajax-интерфейсы, в создании которых не обойтись без использования модальных окон.
Запрограммировать модальное окно — дело нехитрое для опытного JS-программиста. Я бы так и поступил, но счастливый случай привёл меня на сайт «Арктической лаборатории», где был скачан код модального окна «arcticModal». Сначала я использовал этот вариант ввиду нехватки времени — в течение дня мне надо было сдать проект. Но потом код перекочевал на другой коммерческий проект, а потом уже на мою собственную разработку, где и была разъюзана вся мощь модального окна «arcticModal».
В результате чего я решил сделать бесплатную рекламу этому бесплатному продукту и таким образом отблагодарить разработчиков. Избавлю вас от чтения красноречивого описания этой полезной штуковины. Лучше посмотрите примеры применения кода arcticModal на сайте разработчиков. Кому надо, тот сразу всё поймёт и возьмёт на вооружение код или забудет про него. А чтобы не выглядеть пиарщиком, сначала:
Минусы
Куда ж без них. В своём опыте пользования кодом (на данный момент — 2 лендинга, 2 корпоративных сайта и 1 частный проект в разработке) выявил несущественные минусы:
- хотелось бы чуть-чуть более подробной документации. У разработчиков на сайте, конечно, почти всё есть, но некоторые моменты я постигал только в изучении кода примеров, а до некоторых доходил своим умом (может и не самое элегантное решение получалось);
- при закрытии модальное окно не возвращает пару CSS-свойств тегу BODY в изначальное состояние. Например, любители «экзотического» так сказать кодинга могут заметить, что после закрытия окна «margin-right» у BODY становится равным нулю, даже если изначально он таковым не был. Лечится применением иструкции «!important» в стилях или коррекцией кода. Но лучше просто не делать такие дизайны, на отображение которых это влияет;

- есть функция скроллинга окна с большой высотой, при этом прокручивается только окно, а страница остаётся неподвижной — это плюс, жирный плюс! Но такой скроллинг работает только с использованием мыши, а с клавиатуры скроллится основной контент при сохранении неподвижности модального окна;
- можно использовать темы оформления (тоже плюс) но для полного редизайна всё же придётся залезть в файл жаваскрипт-кода. Например, для смены цвета и уровня прозрачности «оверлея».
Плюсы
- Всё остальное.
Сначала скажу главное, что делает достойным уважения любой продукт — это когда начинаешь использовать его даже там, где это не надо. В частности, я стал использовать модальное окно «arcticModal» просто для выполнения ajax-запроса. Ведь при написании кода запроса надо ещё подумать над интерфейсом ожидания для пользователя. А теперь у меня есть «arcticModal» — и думать об этом мне больше не надо. Достаточно вызвать:
$.arcticmodal( {
type: 'ajax',
url: 'ajax.php',
errors: { 'ajax_unsuccessful_load': 'Ошибка запроса. Попробуйте ещё раз' },
closeOnOverlayClick: false,
ajax: {
type: 'POST',
data: 'var[1]=val1&var[2]=val2',
cache: false,
success: function( d, e, responce ) {
/* можем что-то сделать после запроса
и просто закрыть окно: */
d.body.arcticmodal( 'close' ).click();
/* а можем и вывести какое-нибудь сообщение
например, результат запроса: */
d.body.html(
'<div class="box-modal">' +
'<div class="box-modal_close arcticmodal-close">[ X ]</div>'
+ responce +
'</div>'
);
}
}
} );
Всё просто, как в первом советском тракторе. В этом коде, кстати, я использовал фишку, не описанную в документации — закрытие модального окна таким кодом:
d.body.arcticmodal( 'close' ).click();
Просто предположил, что будет работать, и предположение подтвердилось. Но обычно достаточно вызывать функцию, которая закроет все модальные окна:
$.arcticmodal( 'close' );
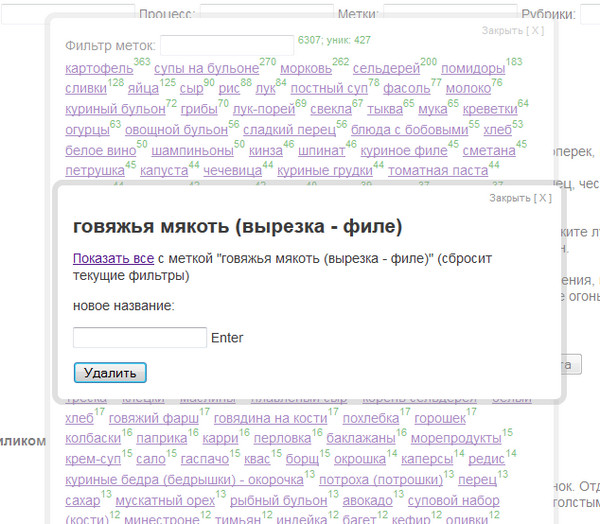
А у меня вот такой случай:

Да, глаза вам не лгут: можно открывать новые модальные окна поверх других модальных окон, если для ваших целей это нужно. Например, в случае на скриншоте мне может быть нужно вернуться к предыдущему модальному окну после завершения работы в верхнем окне. Тогда мне нужно закрыть только верхнее окно, а не все.
Кстати, ещё вот такой способ закрытия окна использовал (тоже нет в документации):
$( '.arcticmodal-close', $( this ).closest( '.box-modal' ) ).click();
Это когда по нажатию «Enter» в текстовом поле для ввода на модальном окне я выполняю какие-то действия, после которых мне надо закрыть это окно (только верхнее):
$( 'input', $some_modal ).keypress( function( e ) {
var keycode = ( e.keyCode ? e.keyCode : e.which );
if ( keycode != '13' || ! this.value ) return;
/* что-то делаю и закрываю окно: */
$( '.arcticmodal-close', $( this ).closest( '.box-modal' ) ).click();
} );
Тут для закрытия я ищу элемент .arcticmodal-close в контексте родителя .box-modal для элемента this (тот самый input). И вызываю обработку клика по .arcticmodal-close, что закрывает окно.
Желаю приятного пользования, если инструмент создания модального окна вам понравился, и скорейшего забывания прочитанного, если наоборот. 
P.S. Чтобы в глазах не рябило от чернеющего экрана во время обработки ajax-запросов, я поменял цвет «оверлея» (фон за пределами) модального окна с чёрного на белый и его непрозрачность уменьшил до 0.5. Логично было бы для этого просто указать:
overlay: { css: { backgroundColor: "#fff", opacity: .5 } }
при вызове модального окна, но почему-то не сработало. Потому я внёс изменения в код.

19 ответов к “ArcticModal — модальные окна маст хэв”
Жаль я не кодер, ничего не понял*(
Спасибо за отличную наводку.
Скролл здоровенного окна без прокрутки содержимого сайта впечатлил. Правда, подобной функцией я ещё не пользовался, юзая overflow:auto где нужно, но такая штука была бы, пожалуй, даже лучше.
Ещё, Вы написали «не возвращает пару CSS-свойств тегу BODY», а какие это свойства, кроме margin?
Заранее спасибо!
А можно ли как-то в вызове окна задавать ему параметр z-index?
У меня есть другой плагин и их наложение неправильное...
Проблема 2:
Я пользую внутри модального окна такие классные вкладки: dimox.name/universal-jquery-tabs-script/
При хождение по вкладкам, модальное окно растягиевает и вверх и вниз, что неприятно видится — скачет. Как бы сделать, чтобы оно расширялось только в них?
P.S. скрипт вкладок — классный.
P.P.S. готов wmr за решение сих неприятностей.
Не могу себе визуально представить, как вы хотите это увидеть. Например, можно содержимое окна выводить в фиксированном по высоте блоке с вертикальным скроллом
Даю наводку. У окна класс «box-modal». А свойства CSS вы можете написать любые.
У меня три модальных окна открываются друг за дружкой и все остаются
открытыми, последовательно перекрывая друг друга. Среднее окно создается другим скриптом и открывается
между двумя окнами ArcticModal'a.
ArcticModal имеет постоянный слой для всех создаваемых окон, так как
создает он их в div-оболочке с css в котором прописан слой:
.arctic-overlay, .arctic-container
И вот воткнуть модальное окно между ними никак не получается, как
не крутила. Мы либо перекрываем оба окна, либо оказываемся под
ними. Колдовашки над «box-modal» не помогли.
Думается, что z-index для .arctic-overlay, .arctic-container
нужно передавать параметром
Или все 3 окна использовать ArcticModal
А кто знает как поставить задержку на появление окна?
Удивительное желание, но setTimeout вам в помощь
Здравствуйте.
Помогите, пожалуйста. Использую модальное окно arcticModal, чтобы при первом посещении сайта посетителю предлагалось поставить отметку Нравится на Facebook.
Используется следующий код:
<!-- всплывающее окно arcticModal --> <!-- стиль arcticModal --> <!-- cookie --> (function($) { function ScrollUp(){ $("#up_button").hide(); $(function () { $(window).scroll(function () { if ($(this).scrollTop() > 50) { $('#up_button').fadeIn(); } else { $('#up_button').fadeOut(); } }); $('#up_button').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); } })(jQuery); <body > (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/ru_RU/sdk.js#xfbml=1&version=v2.7"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); <!-- всплывающее окно --> X (function($) { $(function() { // проверим, есть ли запись в куках о посещении посетителя // если запись есть - ничего не делаем if (!$.cookie('was')) { setTimeout(function() { // покажем всплывающее окно $('#boxUserFirstInfo').arcticmodal({ closeOnOverlayClick: false, closeOnEsc: true }); },5000) // 5000 - время в милисекундах 5000 мс=5 секунд } // запомним в куках на 365 дней, что посетитель к нам уже заходил $.cookie('was', true, { expires: 365, path: '/' }); }) })(jQuery)Хочется, чтобы модальное окно закрывалось после нажатия кнопки «Нравится», а не только через крестик.
Подскажите, как это можно реализовать?
Необходимо повесить на нужное событие вызов $.arcticmodal ('close')
Добрый день!
Подскажите пожалуйста как можно реализовать вывод модального окна при нажатии кнопки Read More для отображения полного текста материала вместо открытия отдельной страницы? На странице используется код «<a rel="bookmark" class="read-more" href="»>"
Можно ли сделать это плагином Arctic Modal?
Сергей, можно. Требуются навыки php-программиста 7-го уровня и js-программиста 3-го уровня.
Вот ссылка примера на сайте разработчиков для вашего случая: arcticlab.ru/arcticmodal/#example7
«Сложная AJAX-загрузка со своим обработчиком»
Нужно на стороне сервера создать php-скрипт, который по запросу будет возвращать нужный материал из базы. А также нужен жаваскрипт, который будет делать ajax-запрос к php-скрипту нужного материала, разбирать ответ и выводить в модальное окно.
Есть более простой вариант реализации, но менее красивый. Окрывать в модальном окне iframe, в котором загружать URL из ссылки read-more, по которой был сделан клик.
Хрень полная. Криво, глючно. Достался мне в работу сайт с такими модалками, после закрытия модального окна не работает скроллинг документа. Уровень «документации» доставляет – «пример html кода вы можете посмотреть в коде страницы». Сразу бы уж писали, чтобы понять, как это работает, изучайте js файл. В итоге переделать все в собственные модалки оказалось гораздо проще, чем заставить это поделие работать.
Насчёт «документации» — согласен. Такое ощущение, что скрипт писали в основном для своих нужд, затем нехотя поделились с общественностью.
Про криво, глючно — не скажу. В моей статье приводятся реальные примеры использования этих модальных окон. И видно, что я их как только не использовал, включая окна над окнами — вдоль и поперёк. С глюком: «после закрытия модального окна не работает скроллинг документа» — не сталкивался. Но замечу, что при открытии окна скрипт отключает скроллинг и возвращает его обратно при закрытии. В вашем случае, вероятно, одна из причин:
1) криво закрывается окно. Например, используется грубо $('.modal').hide () вместо встроенной функции $.arcticmodal ( 'close' );
2) конфликт с другими скриптами
3) не очевидное наложение других стилей
Кстати, до сих пор для быстрых проектов (без движков) юзаю Арктические окна. Но каждый раз требуется несколько минут, чтобы вспомнить, как оно работает. Эта статья помогает быстро вспомнить
Эта статья помогает быстро вспомнить
Делал попапы на арктик модал, всё отлично, только не знаю как убрать скролл страницы вначало при открытии окна модального.Нужно что бы страница оставалсь там, где открылось окно, а не скролилась вначало, подскажите пжл как пофиксить
Привет, делал попапы на арктике, но немогу пофиксить одну вещь. При котрытии модального окна, страница скролится вначало, как это убрать ?
Привет, Максим. Скорее всего, ты используешь ссылку href="#" для вызова модального окна. То, что страница скролится вначало, связано с тем, что срабатывает ссылка — переход по якорю «#». Чтобы убрать такое поведение, надо отключить переход по ссылке. Например, так:
$('ваша ссылка').click (function (){
$.arcticmodal (...); // модальное окно
return false; // отменяем переход по ссылке
});