Internet Explorer и CSS-свойство opacity
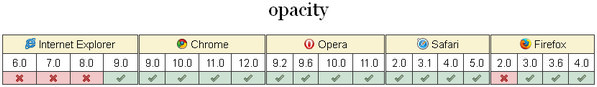
Не буду сегодня зубы вам заговаривать сказками, а сразу покажу картинку с сайта htmlbook.ru:

Хоп-хэй, на-на-нэй, вот вопрос — и вот тебе ответ: opacity (свойство прозрачности из CSS 3) поддрердивается любимцем публики Интернет Испортилом только с версии 9.0.
 А обожаемый мною Яндекс на картинке справа чётко даёт понять даже дальтоникам, что IE 9 для Windows XP в природе не существует. И любителям уходящих в историю Окошек придётся всё чаще любоваться сплошной заливкой там, где подразумевалась прозрачность. Но я же Pavluha.Net, потому не всё так грустно. Глядим под cut...
А обожаемый мною Яндекс на картинке справа чётко даёт понять даже дальтоникам, что IE 9 для Windows XP в природе не существует. И любителям уходящих в историю Окошек придётся всё чаще любоваться сплошной заливкой там, где подразумевалась прозрачность. Но я же Pavluha.Net, потому не всё так грустно. Глядим под cut...
Вот такой код:
<!DOCTYPE html>
<html dir="ltr" lang="ru-RU">
<head>
<meta charset="UTF-8" />
<title>Opacity</title>
<style>
div {
background: url('fon.jpg');
padding: 40px;
}
div div {
background: #000;
font: 40px Calibri;
white-space: pre;
color: #fff;
opacity: .75;
}
</style>
</head>
<body>
<div><div>
В лунном сиянии
Снег серебрится
Вдоль по дороге
Троечка мчится
Динь-динь-динь...
</div></div>
</body>
</html>
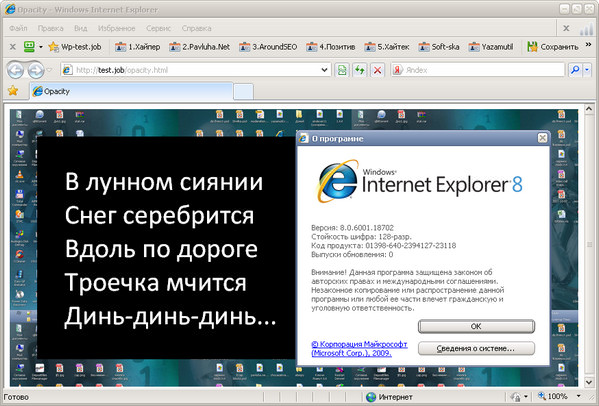
Это попытка заставить IE 8, бессмысленный и беспощадный, воспринять CSS-свойство Opacity. Попытка заведомо обречена на провал, но надо же было убедиться:

Чёрный блок с текстом должен был получиться на 25% прозрачным. С помощью CSS 3 это сделать в IE 8 не удалось. Но ведь для прозрачности в IE можно использовать фильтры... На что я буду закрывать уши, топать ногами и кричать: «Не хочу, не хочу!»
А теперь немного изменим код, подключив библиотеку jQuery, которая на многих сайтах и так уже используется (любит народ наш всякий там AJAX).
<!DOCTYPE html>
<html dir="ltr" lang="ru-RU">
<head>
<meta charset="UTF-8" />
<title>Opacity</title>
<style>
div {
background: url('fon.jpg');
padding: 40px;
}
div div {
background: #000;
font: 40px Calibri;
white-space: pre;
color: #fff;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script>$(function() { $('div div').css({opacity: .75}) })</script>
</head>
<body>
<div><div>
В лунном сиянии
Снег серебрится
Вдоль по дороге
Троечка мчится
Динь-динь-динь...
</div></div>
</body>
</html>
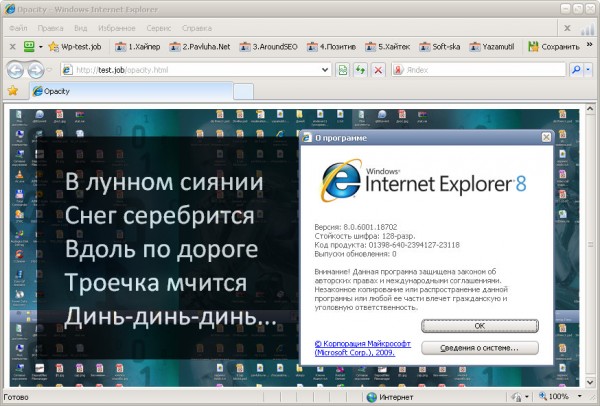
Магия заключена в строках 18-19. Смотрим результат:

Свершилось чудо! jQuery спас жизнь IE 8!
Кстати, эксперимент был проведён с именно с IE 8 и jQuery, поскольку именно так я заметил эту фишку. Буду благодарен, если вы поэкспериментируете с более ранними версиями Internet Explorer, а также JavaScript-ом без подключения библиотеки jQuery. А то я и так уже за компом приторчал.
Кстати, IE я использую не только для проверки кроссбраузерности, но также для поиска косяков в своих JS. Другие браузеры просто пропускают тот кусок кода, который им не нравится, IE же вываливает ошибку с описанием, в какой букве кода что-то пошло не так. А для постоянного использования рекомендую Firefox.

7 ответов к “Internet Explorer и CSS-свойство opacity”
Мужик! Вообще, jQuery на практике очень сильно выручает. Вот еще один наглядный пример.
Вообще, jQuery на практике очень сильно выручает. Вот еще один наглядный пример.
Когда уже на Пхонемаркет что-нибудь новое напишешь? Или тоже продашь его?
😀 Нет, не продам. Сегодня напишу
Написал
Нафига писать код, подразумевая что люди им воспользуются и при этом отключить возможность его копирования? Попытка повысить собственную самооценку? неудачный способ)
Всё прекрасно копируется: двойной клик по коду, Ctrl+C. Сам не поддерживаю такие методы защиты. ИМХО, лучший способ защитить текст от копирования — не публиковать его.
и вот тебе инфы немного) не работает с png в ИЕ, а в хроме норм