Установка CMS MODx Revolution локально или на сервер
Решил освоить CMS MODx (Модэкс, ударение на «э») Revolution, для чего первым делом установить её у себя на локалхосте, в чём мне опять же поможет Денвер. Сначала немного о движке. Он универсальный, а значит подходит для сайтов любого назначения. Работает на PHP+MySQL, код открытый, использовать можно бесплатно. По слухам, идеально должен подойти для создания сайтов-визиток. Такие сайты можно делать и на WP, но на Модэксе для этого не придётся превращать блог в сайт-визитку. Что ж, проверим.
Установка начинается с дистрибутива. Берём его на официальном сайте modx.com (из вариантов Traditional и Advanced я выбрал первый, почитав про разницу в автопереводе с английского и почти ничего не поняв).
Затем создал папку под сайт: W:\home\job\modx, где W — виртуальный диск, создаваемый Денвером. Получается, сайт будет доступен локально по адресу modx.job. Для начала установки перешёл по адресу http://modx.job/setup/
 Здесь и дальше изображения кликабельны — нажимайте, чтобы разглядеть. На первом шаге выбрал язык — русский.
Здесь и дальше изображения кликабельны — нажимайте, чтобы разглядеть. На первом шаге выбрал язык — русский.
 Затем установка нас приветствует и просит нажать далее. С удовольствием выполняем просьбу.
Затем установка нас приветствует и просит нажать далее. С удовольствием выполняем просьбу.
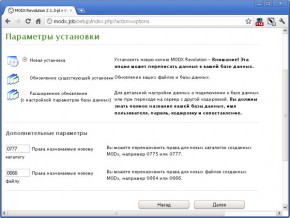
 Далее скрипт установки спрашивает, первый ли раз выполняется установка, и какие права следует устанавливать на создаваемые файлы и папки. Для папок можете поставить 0775 — вроде, так более безопасно, а можете ничего не менять.
Далее скрипт установки спрашивает, первый ли раз выполняется установка, и какие права следует устанавливать на создаваемые файлы и папки. Для папок можете поставить 0775 — вроде, так более безопасно, а можете ничего не менять.
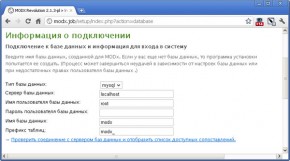
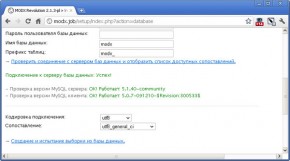
 Теперь нужно заполнить информацию для подключения к БД. Как создать базу данных на Денвере, я уже писал подробно в статьях об установке WordPress и Drupal. Создал базу «modx». В Денвере имя пользователя БД — «root», пароль пустой. Так и запишем, и нажмём ссылку внизу страницы.
Теперь нужно заполнить информацию для подключения к БД. Как создать базу данных на Денвере, я уже писал подробно в статьях об установке WordPress и Drupal. Создал базу «modx». В Денвере имя пользователя БД — «root», пароль пустой. Так и запишем, и нажмём ссылку внизу страницы.
 Опа, ещё текст вылез: всё в порядке, продолжение. Тут требуется выбрать кодировку таблиц БД. По умолчанию стояла cp1251, но я выбрал utf8 — она более современная.
Опа, ещё текст вылез: всё в порядке, продолжение. Тут требуется выбрать кодировку таблиц БД. По умолчанию стояла cp1251, но я выбрал utf8 — она более современная.
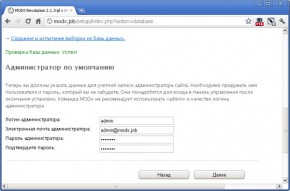
 Снова успех, и снова добавился текст после нажатия на ссылку. Теперь требуется указать данные администратора. Так как у меня с фантазией напряг, я ввёл стандартные данные для доступа: admin и password. Но вы можете придумать нечто оригинальное, а завтра искать информацию о том, как восстановить доступ к админке Модэкс.
Снова успех, и снова добавился текст после нажатия на ссылку. Теперь требуется указать данные администратора. Так как у меня с фантазией напряг, я ввёл стандартные данные для доступа: admin и password. Но вы можете придумать нечто оригинальное, а завтра искать информацию о том, как восстановить доступ к админке Модэкс. 
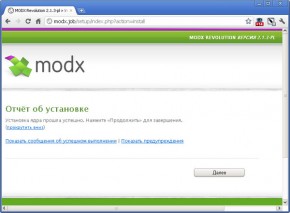
 Здесь отчёт об установке — всё окейно, и чтобы дальше так было, жмём тут кнопку «Установить».
Здесь отчёт об установке — всё окейно, и чтобы дальше так было, жмём тут кнопку «Установить».
 И ещё один отчёт об установке. Ладно, теперь уже отступать некуда, позади 5 минут потраченного времени, жмём дальше. Кстати, если не выполните установку за 15 минут, то в целях безопасности движок предложит вам начать снова.
И ещё один отчёт об установке. Ладно, теперь уже отступать некуда, позади 5 минут потраченного времени, жмём дальше. Кстати, если не выполните установку за 15 минут, то в целях безопасности движок предложит вам начать снова.
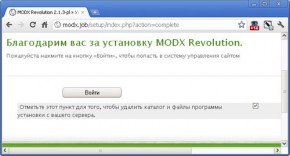
 Всё кончено, в хорошем смысле этих слов. Осталось только войти в админку и убедиться в этом.
Всё кончено, в хорошем смысле этих слов. Осталось только войти в админку и убедиться в этом.
 Ну, да. Вводим имя пользователя и пароль, если вы их ещё не забыли. Я-то свои данные для входа помню.
Ну, да. Вводим имя пользователя и пароль, если вы их ещё не забыли. Я-то свои данные для входа помню. 
 И вот уже админка нас радостно приветствует заявлением, что мы установили MODx Революцию! Тун-турун... И Ленин такой молодой, и юный октябрь впереди...
И вот уже админка нас радостно приветствует заявлением, что мы установили MODx Революцию! Тун-турун... И Ленин такой молодой, и юный октябрь впереди...
Первое впечатление? Я просто обалдел. И не только от того, что главная (домашняя) страница дефолтного сайт на MODx представляет из себя пустую страницу.  MODx в подвластной ей директории управляет всем — вы даже можете редактировать файл .htaccess, не выходя из админки. А чего стоят 180 настроек системы... Ладно, осваиваю, и по итогам создания первого сайта на Модэкс будет новый пост.
MODx в подвластной ей директории управляет всем — вы даже можете редактировать файл .htaccess, не выходя из админки. А чего стоят 180 настроек системы... Ладно, осваиваю, и по итогам создания первого сайта на Модэкс будет новый пост.

2 ответа к “Установка CMS MODx Revolution локально или на сервер”
Хороший плагин для развёртывания картинок в полноразмерный режим Удобно! Успехов в освоении нового движка
Удобно! Успехов в освоении нового движка 
Да, забыл сразу указать, что устанавливал я Модэкс Revolution. Судя по всему, в Рево версии Модэкса многое сделано совершенно иначе, чем в предыдущей.
Плагин fancybox устанавливал универсальный (для всех CMS), поскольку просмотренные плагины WP на этом JS-плагине конфликтовали с красивыми подсказками. Но я всё же победил этот нюанс. Пожалуй, напишу об этом пост