Кнопки закладок и социалок для сайта
 Ранее я уже писал, как прилепить на сайт плавающую панельку с кнопками социалок и закладок, позволяющую из любого места страницы ретвитнуть вашу запись или поделиться ссылкой в различных социальных сервисах.
Ранее я уже писал, как прилепить на сайт плавающую панельку с кнопками социалок и закладок, позволяющую из любого места страницы ретвитнуть вашу запись или поделиться ссылкой в различных социальных сервисах.
Используемый в том посте плагин мутировал, и теперь он не только содержит больше кнопок, но и стал более лёгким в загрузке, удобным в установке и настройке.
Обновлённую панельку с кнопками вы можете наблюдать сейчас между правой границей записи и сайдбаром.

Ну и сразу к делу. Идём на сайт данного скрипта (напоминаю, что скрипт универсальный, т.е. подходит к любой CMS или статичному сайту, даже по следующей ссылке есть рекомендации по установке на популярные движки): share42.com.
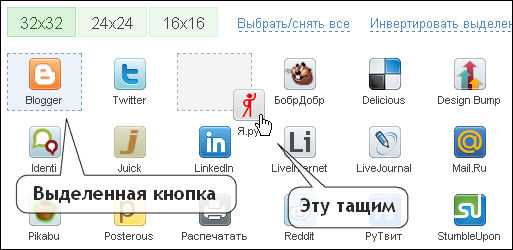
Тут всё стало очень шикарно. Выбираем размер кнопок (щелчком по нужной кнопке, при этом вокруг неё появляется рамка), кодировку, положение (горизонтальное, вертикальное). Кнопки можно перетаскивать, чтобы изменить порядок.

После можно воспользоваться кнопкой предварительного просмотра или сразу закачать себе скрипт. В прошлый раз я придумывал свои костыли, чтобы положить скрипт не в корень сайта, а в папку темы. Теперь этим заниматься не придётся — всё продумано. Остаётся только процитировать рекомендации по установке. Вставьте этот код в шаблон вашего сайта:
<script type="text/javascript" src="http://site.ru/share42/share42.js"></script>
<script type="text/javascript">share42('http://site.ru/share42/','<?php the_permalink() ?>','<?php the_title(); ?>')</script>
Конечно, http://site.ru/share42/ надо заменить на ваш реальный путь к папке со скриптом. И ещё редактируем наш файл стилей, чтобы панель действительно плавала, а не светилась в том месте, где мы её вставили. Плюс, добавим красивости. У меня используются следующие стили:
#share42 {
position: fixed;
z-index: 1000;
margin-left: 636px; /* смещение панели влево от края контента */
padding: 6px 6px 0;
background: #FFF;
border: 1px solid #E9E9E9;
-moz-border-radius: 4px;
border-radius: 4px;
}
* html #share42 {display: none}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
-webkit-box-shadow: 0 0 5px #DDD;
-moz-box-shadow: 0 0 5px #DDD;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
#share42 img {margin: 0 !important; padding: 0 !important; border: none !important;}
Но я был бы не я, если бы не предложил одну фишку от себя. Замечено, что некоторые символы заголовков статей (кавычки, тире) WP кодирует в HTML-мнемоники, и потом эти мнемоники так и выводятся в полях для добавления описания ссылки в социалках, как набор непонятных символов. Чтобы символы становились такими, какими должны быть, надо их декодировать... Проще говоря, я скрипт кнопок вызываю так:
<script type="text/javascript" src="https://pavluha.net/wp-content/themes/pavluha-theme/share42/share42.js"></script>
<script type="text/javascript">share42('https://pavluha.net/wp-content/themes/pavluha-theme/share42/','<?php the_permalink() ?>','<?= html_entity_decode(the_title('','',FALSE),ENT_QUOTES,'UTF-8'); ?>')</script>
Путь к папке скрипта поменяйте на свой. Если у вас не WP, а другой движок, то вместо функций the_permalink () и the_title ('','',FALSE) у вас будет что-то другое.

19 ответов к “Кнопки закладок и социалок для сайта”
Отличная панелька, сам также ею пользуюсь. Отличная вещь
[...] блогом, на котором я нашел такую полезную штуку как кнопки закладок и социалок для сайта, и блог Надюши, который порадовал меня (и моих соседей) [...]
А можно ли сделать так, чтобы эти кнопки были всегда более ярко подсвечены, а не только когда наводишь мышь. Хочется поярче.
Ладо, конечно же, можно. Для этого надо в стилях кнопок найти строку типа:
#share42 a { opacity: 0.5; }и установить свойство прозрачности в другое значение, например 0.7 (30% прозрачности) или 1 (не прозрачные)Pavluha.Net, спасибо — будем разбираться. Хорошо , когда разбираешься в вопросе и знаешь, как делать )
Умоляю, объясните неграмотной, вот прямо НА ПАЛЬЦАХ, куда и какие коды вставлять? «Шаблон сайта»? Имеется ввиду файл «index.php»? Или «style.css»? В какое конкретно место файла копировать коды? Где на share42.com/ru указываются оба кода (потому что сейчас я там нахожу только один, который советуют вставить в шаблон сайта).
Копирую запись:
<div class="share42init" data-url="" data-title="" data-top1="250" data-top2="30" data-margin="-70">в файл index.php, но кнопки соцсетей появляются только на одной странице с записями блога. Ни в самих записях, ни на других страницах кнопок нет. Копирую в шаблн страницы (файл page.php) — ничего.
Измучилася вся.
Ответил на почту
Если можно и мне продублируйте, пожалуйста, в почту. Спасибо. Ест тема на друпале, куда именно вставляется код?
Я с Друпалом мало имел дел. Если залезу в него, конечно, разберусь, но вот когда и зачем я туда полезу — вопрос...
Спасибо за скриптик
Добрый вечер. А можно поставить свои кнопки в панель, нестандартные? Если да, то как? Целый день сижу и не могу установить эту панельку — ЖЕСТЬ! Кучу информации перелопатил в интернете.
Филипп, возможно всё, даже написать собственный скрипт. Например, взять за основу эту статью о создании плавающей панели, и в «поплавок» вставить свои кнопки.
Уточню — Возможно ли заменить стандартные иконки в папке на хостинге на свои? Сдандартные например удалить, а свои закинуть? Как думаете сработает?
Конечно сработает, если файл картинок (там один файл, в котором все картинки) будет называться также, будет иметь тот же размер. Если у вас иконки другого размера, то придётся вносить правки в JS
Я на других блогах видел такие же панели, только они шире были и кнопки другие, даже больше — среднего размера, то есть заменён весь стандарт.
Кстате, вы вот умеете настраивать комментарии всемизвестного сервиса Disqus? Есть у вас статья на эту тему?
В коде от share42 (файл share42.js) есть такой момент:
<a rel="nofollow" style="display:inline-block;vertical-align:bottom;width:32px;height:32px;margin:0 6px 6px 0;padding:0;outline:none;background:url('+f+'icons.png) -'+32*j+'px 0 no-repeat" href='+s[j]+' target="_blank"></a>Видите, там 3 раза встречается число 32 — это и есть размер иконки. Если вы перерисуете файл с иконками (icons.png), и он у вас будет иметь размеры 50*j x 50, тогда меняйте в вышеописанном куске кода 3 раза 32 на 50, и ваши иконки будут размером 50px.
А Disqus-ом не пользовался, и лично мне не нравится эта идея
Подскажите пожалуйста, как сделать, чтобы эта панель была между сайдбаром и записью, как у вас? У меня почему-то только в левом краю сайта появляется
Я для этого установил у панельки
margin-left: 636px;, чтобы сдвинуть панель вправо на заданное количество пикселей, соотвествующее ширине основной колонки