FireBug: проверка подгружаемых на сайте файлов
Сейчас разработчики могут создавать новые сайты буквально за 5 минут. Благодаря тому, что существуют готовые CMS и несчётное количество тем оформления (дизайнов сайтов) на выбор. В результате такой автоматизации разработчик даже может не знать, какие файлы подгружает браузер при запросе созданного сайта. В зависимости от прямоты рук создателей различных модулей для движка сайта, создателей тем оформления, загружаться могут довольно тяжеловесные файлы, а иногда вовсе создаются запросы на несуществующие страницы. Необходимо такие случаи выявить и уладить, чтобы пользователи были рады быстрой загрузке сайта, а поисковые системы хорошо его индексировали.
Для этого будем использовать дополнение для браузера Firefox, которое называется FireBug. «Огненного жука» я использую, пожалуй, каждый день для самых разных целей, а при проектировании дизайна сайтов это просто необходимый инструмент.

Для загрузки идём в официальный репозиторий дополнений Firefox (ссылка на страницу дополнения) и соглашаемся с установкой. Всё происходит очень просто, конечно, если вы посетили страницу посредством браузера Firefox. 
 После установки на панели навигации браузера появится кнопка ФаерБага (рисунок справа). Теперь открываем тот сайт, подгрузку файлов на странице которого мы хотим проверить и жмём кнопку «Огненного жука».
После установки на панели навигации браузера появится кнопка ФаерБага (рисунок справа). Теперь открываем тот сайт, подгрузку файлов на странице которого мы хотим проверить и жмём кнопку «Огненного жука».
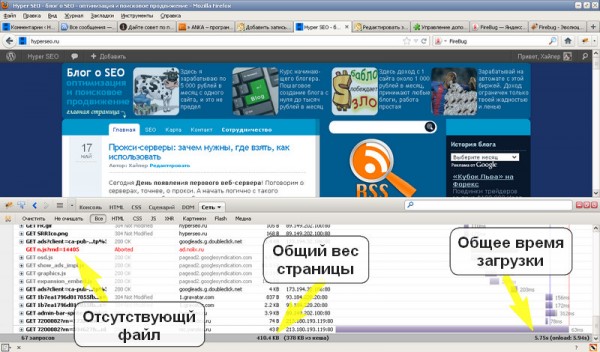
Чудесным образом в нижней части окна браузера появляется консоль, где надо переключиться на вкладку «Сеть» и обновить страницу. Теперь по мере загрузки сайта на консоли будет появляться информация о загружаемых файлах. Можно настроить их отображения по типам (показывать только JS, картинки, Flash и т.п.) На рисунке ниже показан пример с другого сайта, потому что я заранее знал, что на нём подгрузка JS рекламной строки Ноликса вызовет ошибку, поскольку на моём компьютере такие запросы запрещены (картинка увеличивается по клику):
Здесь видно коды ответов сервера при загрузке каждого файла, нужного для работы сайта. Недоступные файлы имеют код «404 Not Found» и также помечаются красным. Также можно видеть общий вес страницы и каждого файла в отдельности, время (и начало) загрузки каждого файла, общее время загрузки страницы и всю другую информацию, представленную в очень удобном виде. А дальше сами знаете, что делать.
Надеюсь, предложенный здесь способ поможет вам оптимизировать свои сайты.


Добавить комментарий