Новый стиль Antispam Bee (актуальная версия 2.5.4) — плагин против спама в WP
В одной из предыдущих статей я уже знакомил вас с плагином для борьбы со спамом Antispam Bee. Не так давно разработчики полностью изменили интерфейс настройки плагина. На мой взгляд, стало красивей и удобней. Для тех, кто с плагином не знаком, опишу его настройку.
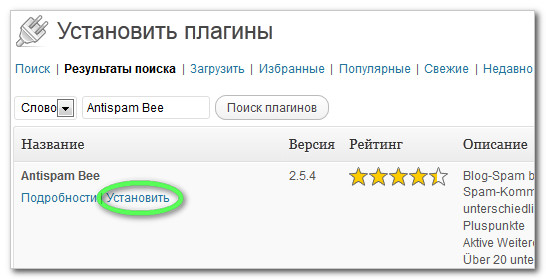
Для установки плагина следуйте в админке WP таким путём: Плагины → Добавить новый. В поле поиска плагинов наберите «Antispam Bee» и установите первый плагин из списка найденных.

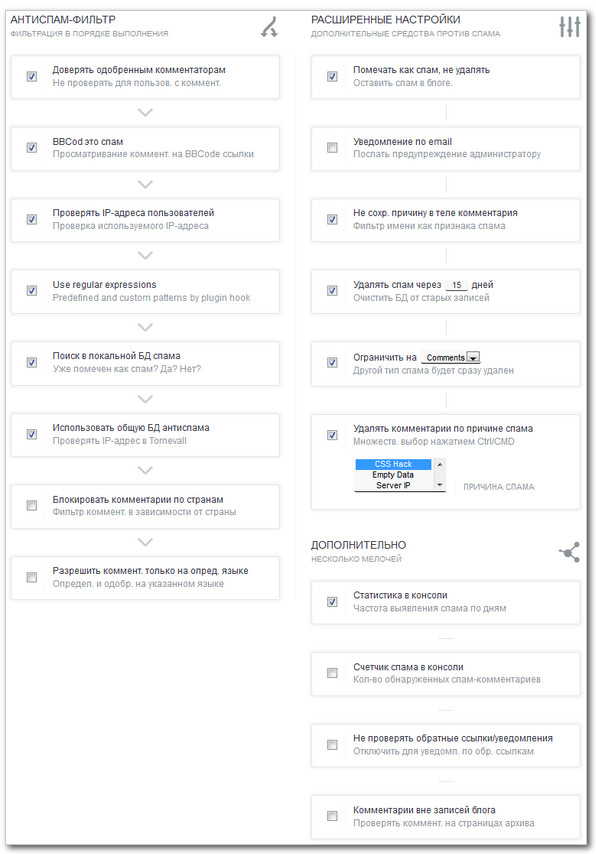
После установки активируйте плагин. И в меню Параметры появится новый пункт Antispam Bee — туда и заходим для настройки плагина. Так выглядит страница настроек в моём блоге, где я уже поработал:

В целом, настройка плагина Antispam Bee вопросов не вызывает, тем более почти всё по-русски. Но некоторые моменты я освещу. Если я о чём-то не скажу, а вы засомневаетесь, то либо оставьте, как есть, либо установите такие же настройки, как у меня.
В своих настройках я указал «Использовать общую БД антиспама». Вы можете не ставить эту галку, потому что при её установке у вас, возможно, будут в спам попадать некоторые нормальные комментарии, если их автор раньше неоднократно вручную отмечался спаммером другими пользователями WP. Мне просто интересно это смотреть — я иногда раздел «Спам» в комментариях проверяю.
Уведомление по email можете смело убирать — не хотите же вы получать письмо при каждом полученном спаме. Рекомендую поставить галочку «Ограничить на» и выбрать «Comments», чтобы спамные трекбеки сразу удалялись, не забивая раздел «Спам». Также рекомендую поставить галку «Удалять комментарии по причине спама», и в списке ниже отметить «CSS Hack». Таким образом, машинный автоспам будет в большинстве случаев сразу удаляться, а в раздел «Спам» будут отправлены в основном плоды ручного спама.
Также я сам использую следующие настройки комментирования WP (Параметры → Обсуждение): Поставить комментарий в очередь на модерацию, если он содержит более 0 ссылок. При этом я могу позволить отключить предварительную модерацию всех комментариев. На модерацию будут попадать только комментарии со ссылками. А отсутствие предварительной модерации прочих комментариев способствует возникновению обсуждений.

15 ответов к “Новый стиль Antispam Bee (актуальная версия 2.5.4) — плагин против спама в WP”
Спасибо, разобралась, как настроить плагин. Все же надо знать и небольшие мелочи, чтобы правильно настроить плагин и отделаться от спама бесконечного!
Здравствуйте! Вот у меня вопрос возник.У меня на блоге стоит Akismet, но теперь у меня не работает функция «Оставить комментарий», что-то непонятное происходит с плагином, я вам писала уже об этом. Я могу деактивировать плагин Akismet и поставить новый Antispam Bee? Конфликта на блоге не будет никакого? Я просто ищу выход из создавшегося положения. Спасибо. С уваженим, Анна.
Здравствуйте, Анна. Да, рекомендую так и поступить. Лично мне Akismet нравится только крестиком рядом с URL при администрировании комментариев — чтобы быстро удалять спамные ссылки в подписи комментаторов
Павел, спасибо огромное за оказанную помощь!!!!!!! Уже установила плагин Antispam Bee. Теперь осталось подождать, как он будет работать. Желаю вам всего доброго и светлого во всём и всегда. С уважением, Анна.
Значит так: я сейчас активировала плагин Akismet. При нажатии в Параметрах на Akismet он выдаёт такую ошибку:"Fatal error: Call to undefined function set_url_scheme () in /home/users1/a/annabrilliant/domains/uspehavsem.ru/wp-content/plugins/akismet/class.akismet.php on line 840".
Проблема в том, что у вас версия WP 3.3.2, а плагин использует функцию
set_url_scheme(), которая появилась только в WP 3.5. Вам нужно обновить WordPressЗдравствуйте, Павел! Вот удивительно, я попросила свой хостинг Джино, чтобы они мне помогли справиться с этой проблемой. И вот мне пришёл ответ:"Плагин переустановили, переустановка проблему не решила.
Вам следует обратиться в поддержку плагина, для решения проблемы."
Неужели они не увидели того, что увидели ВЫ?
Я договорилась с ними о том, что мы восстановим блог на тот период, когда у меня всё работало. Попробую ещё такой вариант.
Никогда такого не случалось с моим блогом после восстановления!Хотя, как говорят:"Всё когда-то происходит впервые".
С теплом и уважением, Анна.
Павел, добрый день! Я Вас буду очень просить отправить мне тестовый комментарий.Мне нужно проверить, всё ли работает у меня. Я наконец-то, кажется, решила свою проблему. И Вы были правы в своих предположениях. Вот какой ответ мне пришёл:"Проблема была связана с тем, что обновленная версия Akismet не была совместима с устаревшей версией WordPress, используемой на сайте. Мы обновили WordPress и включили плагин akismet. " Благодарю Вас за поддержку и понимание таких «чайников», как я. Не исчезайте, заходите в гости. С уважением, Анна.
Анна, рад что у вас всё получилось.
И ваша техподдержка всё же душевная: хоть и не сразу задачу решили, но всё же решили, а не сказали, дескать, «с нашей (технической) стороны проблем не наблюдается, разбирайтесь сами со своими скриптами».
А я не работаю в техподдержке только потому, что люблю сам себе зарплату платить. Но подрабатываю, случается, чтобы сохранять спортивную форму
Но подрабатываю, случается, чтобы сохранять спортивную форму
Павел, а вот вы не подскажете, а как я могу в версии Вордпресс 4.1.1. редактировать текст, чтобы он обтекал картинку, был слева или справа? В старом редакторе было при нажатии на картинку : «редактировать» или «удалить» картинку, а в версии 4.1.1. я этого не вижу. Нажимаю на картинку и ничего не происходит. С уважением, Анна.
Да и в 4.1.1 не очень изменилось управление картинкой. Вот что я вижу при нажатии на картинку:
Если у вас не так, скиньте доступ в админку мне на почту — посмотрю
Павел, здравствуйте! Спасибо за скриншот, я уже разобралась с этим вопросом. Это сразу мне было как-то непонятно, потому что новенькое всё. Но я имела ввиду отступы текста возле самой картинки, чтобы было ровно, красиво и одинаково. В старом редакторе во вкладке «Дополнительно» можно было поставить отступы в цифрах:5,10, и тогда текст равномерно обтекал картинку справа или слева и внизу. Вот так, например:
uspehavsem.ru/kak-stroit- ...erdce-razryvaet/
Даю ссылочку, так как скриншот не могу вставить в комментарий, копирую его, вызываю меню, а в меню «вставить» не активно почему-то у меня.Как вы это делаете? Спасибо за ответ. С уважением, Анна.
Павел, здравствуйте! На первый вопрос я уже нашла ответ, там в коде картинки вручную нужно вставить style="margin: 5px;" перед тегом title. . Это, конечно, ужасно! Зачем разработчики это сделали? А вот по скриншоту мне бы хотелось услышать от вас ответ, если это возможно. С уважением, Анна.
Анна, скриншот вставлял при помощи тега
<img src="http://адрес-картинки" />А вообще у меня нет функции загрузки изображений комментаторами. Чтобы отправить скриншот, вы можете закачать его к себе на сайт (или на облачное хранилище, на любой сервис обмена изображениями) и поделиться ссылкой
Павел, благодарю Вас за ответы. С уважением, Анна.
Только что приключилась такая же ерунда. Я просто снесла плагин и заново установила. Всё работает. Надолго ли, не знаю, правда))