Пользовательские стили для сайтов в браузере Firefox
 Представляем ситуацию: вы ежедневно пользуетесь каким-то сайтом, контент его вас радует, а вот в оформлении есть какой-то такой недочёт, который мешает восприятию контента или даже раздражает. И тут вы задаётесь вопросом: «А что, если бы можно было устанавливать свои стили для сайтов? Ведь отображение сайта генерирует браузер из исходного кода, как бы залезть в этот процесс генерации отображения и внести свои изменения?»
Представляем ситуацию: вы ежедневно пользуетесь каким-то сайтом, контент его вас радует, а вот в оформлении есть какой-то такой недочёт, который мешает восприятию контента или даже раздражает. И тут вы задаётесь вопросом: «А что, если бы можно было устанавливать свои стили для сайтов? Ведь отображение сайта генерирует браузер из исходного кода, как бы залезть в этот процесс генерации отображения и внести свои изменения?»
Если честно, не помню, в связи с чем именно у меня возник этот вопрос первый раз, но зазвучал он примерно так же. Тогда я даже захотел полезть ковыряться в файлы браузера, но поленился — и правильно сделал. Ковыряться в файлах не нужно (к тому же, после обновления версии браузера придётся ковыряться снова), ведь уже придуман элемент влиять на стили всех или определённых сайтов: Stylish — addon для Firefox.
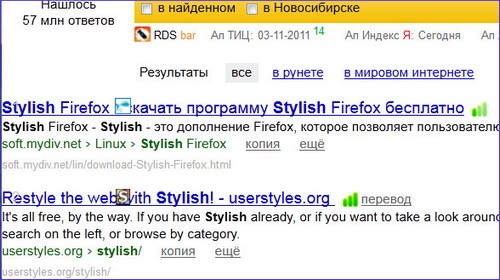
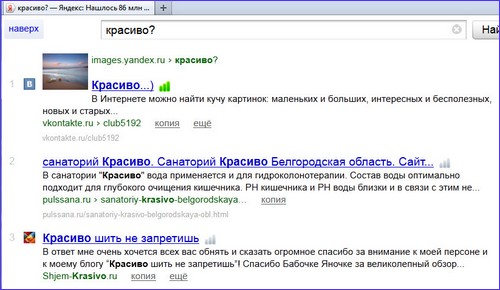
Но сначала конкретный пример. У Надюши почему-то с недавних пор Яндекс криво отображает выдачу. То ли поисковик не в ладах с новой версией крутяцкого браузера Firefox, то ли плагин какой-то картину портит, но выдача выглядит так:

Кто виноват — долго выяснять, а вот что делать — ответ очевиден. Только не пишите в Яндексе «Stylish скачать бесплатно» — вирусов ещё накачаете.  Плагин сей забираем на официальном репозитории: https://addons.mozilla.org/ru/firefox/addon/stylish/
Плагин сей забираем на официальном репозитории: https://addons.mozilla.org/ru/firefox/addon/stylish/
Перейдя по ссылке, вы увидите то же, что у меня на картинке в начале поста. Там надо нажать «Добавить в Firefox», выполнить ещё несколько интуитивных кликов и перезагрузить браузер (аддон это сам предложит после установки).
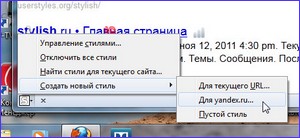
 Теперь надо создать новый стиль, находясь на странице выдачи Яндекса. На рисунке слева я показал, как кликнул по значку Stylish внизу браузера и выбрал «Создать новый стиль для yandex.ru».
Теперь надо создать новый стиль, находясь на странице выдачи Яндекса. На рисунке слева я показал, как кликнул по значку Stylish внизу браузера и выбрал «Создать новый стиль для yandex.ru».
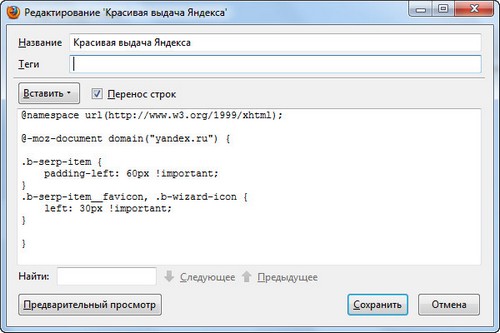
После этого откроется окошко, куда надо вписать новый стиль. Кстати, в чём была проблема оформления, мне помог выяснить ещё один плагин FF — FireBug. Как ни странно, в этом блоге я о нём ещё не писал.  (Исправился: FireBug: проверка подгружаемых на сайте файлов.) А вот и окошко создаваемого стиля:
(Исправился: FireBug: проверка подгружаемых на сайте файлов.) А вот и окошко создаваемого стиля:

Для коррекции я вписал в это окно такие стили:
b-serp-item {
padding-left: 60px !important;
}
b-serp-item__favicon, .b-wizard-icon {
left: 30px !important;
}
Остальной код был уже заранее заполнен. Он указывает, что оформление будет применено только к сайту yandex.ru. Сохраняем и смотрим результат:

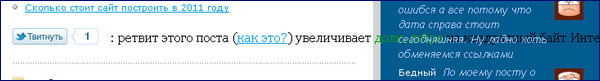
Красиво? Кстати, это не первый мой опыт применения плагина Stylish. Могу показать ещё один вариант. Zusiks однажды пожаловался, что на блоге hyperseo.ru под статьями кнопки подписки выглядят не адекватно, а именно вот так:

Я могу это исправить в стилях сайта, но причина такого отображения в том, что плагин RDS в целях подсветки noindex (в который у меня помещён текст подписки) помещает этот текст в контейнер таким образом, что элементы типа inline становятся элементами типа block.
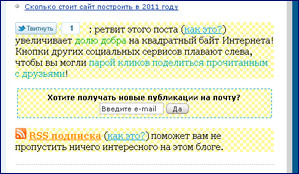
 В общем, у себя я создал специальный стиль для блока класса pageNoIndex_hilite, который создаёт RDS. Теперь у меня это выглядит так, как на картинке справа.
В общем, у себя я создал специальный стиль для блока класса pageNoIndex_hilite, который создаёт RDS. Теперь у меня это выглядит так, как на картинке справа.
Вот такая красота теперь. Разумеется, я этот стиль сделал не только для того, чтобы hyperseo.ru у меня выглядел красиво. Я это сделал для того, чтобы все элементы всех сайтов, которые находятся внутри noindex на первом уровне вложенности, были подсвечены полупрозрачным фоном с шашечками — так noindex я теперь точно не пропущу. А текст в этом неиндексируемом блоке теперь не будет сливаться с фоном подсветки noindex, как иногда бывало раньше. Плюс, косяк «inline / block», который я видел и на некоторых других сайтах, больше не будет беспокоить. А то иначе мне приходилось раньше отключать эту SEO-подсветку, чтобы нормально посмотреть сайт. А стили я тут применил вот такие:
.pageNoIndex_hilite { display:inline !important; }
.pageNoIndex_hilite * { background: url('http://hitecinfo.net/wp-content/uploads/2011/11/noindex-fon.png'); }
.pageNoIndex_hilite * * { background:transparent; }
Конечно, более корректно было бы закодировать рисунок в base64 и вставить в виде текста, а то так по-ламерски немного... Но главное — работает!
Всё, теперь вы сами отвечаете за то, чтобы сайты у вас отображались красиво.  А сейчас я вас ещё и богатыми сделаю. Используйте скидки Ейск, если совершаете покупки в Ейске. В этом вам поможет Купонатор. Как говорил какой-то мужик с долларовой купюры: «цент сэкономленный — цент заработанный».
А сейчас я вас ещё и богатыми сделаю. Используйте скидки Ейск, если совершаете покупки в Ейске. В этом вам поможет Купонатор. Как говорил какой-то мужик с долларовой купюры: «цент сэкономленный — цент заработанный».

8 ответов к “Пользовательские стили для сайтов в браузере Firefox”
Спасибо, Павлуш, за красивую выдачу А то сплошное безобразие было какое-то...
А то сплошное безобразие было какое-то...  Молодец!
Молодец!
Бен, ай нид хелп!
Спасибо, из этой статьи узнал про Stylish и display:inline
РДСом перманентно не пользуюсь, поэтому пытаюсь в стилях сделать так, чтобы текст в noindex был очерчен зеленой границей. Проблема в том же — скрытые блоки в noindex проявляются в виде вертикальной полоски, сдвигающей весь текст на одну строку вниз. На некоторых сайтах вообще все нафиг уезжает...
display:inline у меня не помогает. Текст следующий:
noindex {border: 1px solid #03d817 !important;}
noindex {display:inline !important;}
Примеры:
до включения стиля _http://www.fotolink.su/pic_b/26d96125690cd727757394e1826c01ee.jpg
после включения стиля _http://www.fotolink.su/pic_b/114743cce47a16b5e0ae0b39f6a8810a.jpg
Это Данила? Скидывай проверяемый адрес, попробую у себя потестить.
Скидывай проверяемый адрес, попробую у себя потестить.
Конкретно, что на скриншоте _http://tods-blog.com.ua/web-development/sajdbar-livestreet/
А так много таких примеров...
Чума, давно искал что-то подобное.
Можно например vKontakte перешить полностью под себя, без всяких там ублюдских Get-Styles с вредоносными скриптами...
Пасиб еще раз за наводочку!
Спасибо и тебе, Алексей, что ещё раз подтвердил мою мысль о полезности этой штуки.
Обалденная тема даже не ожидал что в мозилле можно и такое вытворять с сайтами))) теперь эты мысль не вылетит из моей головы никогда. Зачет!
даже не ожидал что в мозилле можно и такое вытворять с сайтами))) теперь эты мысль не вылетит из моей головы никогда. Зачет!
Пользуйся наздоровье)) У меня сейчас Stylish в основном рекламу на сайтах скрывает, которые часто посещаю. Причём, для популярных сайтов часто не обязательно даже самому стили писать — можно посмотреть, находясь на сайте, какие для него стили есть в сообществе Stylish, и натянуть как «шкуру»