Рекламный блок в зависимости от разрешения экрана в адаптивном дизайне
По данным статистики LI.ru, доля мобильного трафика в Рунете превышает 50% — пора подумать об удобстве для мобильных посетителей вашего сайта. При выборе между адаптивным дизайном (responsive design) и мобильной версией сайта Google рекомендует отдать предпочтение адаптивному дизайну. В этом варианте для показа сайта на устройствах с любой диагональю экрана используется одна тема оформления. В таком подходе есть как плюсы, так и минусы. Один из важных минусов — единый код рекламных блоков для всех посетителей. Но эту проблему можно решить.
Если хотите сделать шаблон своего сайта адаптивным, рекомендую ознакомиться с моей статьёй «Вёрстка адаптивного макета».
Далее о том, как размещать разные рекламные блоки в зависимости от ширины экрана. Я опишу вариант с рекламными блоками Google Adsense. Этот же принцип можно применить при вставке кодов других рекламных бирж.
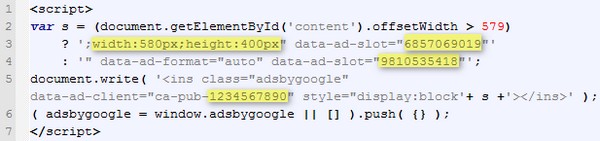
По проведённым тестам, eCPM рекламных блоков 580×400 значительно выше, чем у адаптивных блоков с автоматически изменяемой шириной. Но такие блоки не поместятся в экран с шириной меньше 580 пикселей. В адаптивном дизайне я использую следующий код, чтобы не отказываться от блоков 580×400, но на устройствах с низким разрешением показывать адаптивный блок.

Для использования на вашем сайте, вы должны изменить идентификаторы объявлений (data-ad-slot) и издателя (data-ad-client). Значения берёте в кодах рекламных блоков, которые получаете в аккаунте Adsense.
Предполагается, что контент сайта находится в блоке с идентификатором «content», например: <div id="content">. В зависимости от ширины этого блока в переменную s записывается изменяемая часть объявления и подставляется при генерации содержимого страницы. Также можно вставлять совершенно разные рекламные блоки в зависимости от ширины контента. Например, так:
<script>
if (document.getElementById('content').offsetWidth > 579) {
// JS-код блока для широких дисплеев или
// document.write( 'произвольный html-код' );
} else {
// код блока для мобилок
}
</script>
Ограничение этого способа в том, что рекламный код вставляется при генерации страницы и не меняется при смене ориентации экрана. А ведь при смене ориентации ширина контентной части может стать больше или меньше. Полагаю, что есть возможность обработки жаваскриптом события смены ориентации, но тут появляются новые заморочки (например, при каждой смене ориентации будет загружаться новый блок Adsense, и будет превышен лимит по количеству объявлений для одной страницы). Я посчитал, что это не столь важный момент, чтобы искать решение. Но ваше мнение с удовольствием почитаю в комментариях.

6 ответов к “Рекламный блок в зависимости от разрешения экрана в адаптивном дизайне”
Адаптивность наше все
Здарова, Павлуха.
Адаптивный дизайн — штука важная и нужная. И вот меня тут попросили помочь выбрать движок для форума, и что я хочу сказать. То ли форумы настолько непопулярны (но вообще вроде довольно популярны), то ли я не знаю — но нормальной форумной CMS по-моему до сих пор не существует в природе. Я понимаю, что это штука довольно консервативная, но хочется каких-то элементарных вещей: тот же адаптивный дизайн (либо полнофункциональную мобильную версию), вменяемую панель управления, достойный функционал вроде прикрепления нескольких вложений, закрепления шапок и прочих привычных вещей — нет такого, хоть ты тресни! Что посоветовать — не знаю до сих пор, пока что гляжу в сторону SMF, но те же шаблоны там — либо классика под большие экраны, либо урезанные до безобразия мобильные версии. Почему никто не пишет нормальные форумы?
Здарова, котяра! Надо бы нам с тобой собраться и написать нормальный форум. У меня пару месяцев назад тоже была задача выбора форума, но там требовалось что-то совсем простое. И я, чтобы не заморачиваться, сделал сайт на WP и прикрутил к нему форум плагином.
У меня пару месяцев назад тоже была задача выбора форума, но там требовалось что-то совсем простое. И я, чтобы не заморачиваться, сделал сайт на WP и прикрутил к нему форум плагином.
Кстати да, меня со смартфона меньше всего впечатляет попадать на форумы. Вот Сёрч, например, — отличие мобильной версии от декстопной только в мобильной рекламе.
Может, лучше без гемора, обернуть в контейнер, присвоить ему overflow:hidden и width:100% и пущай себе внутри режется на здоровье? 580px если только на простеньких (как у меня) аппаратах встретить можно.
Могу предположить, что урезанный блок будет иметь меньший CTR, чем адаптивный. Но честно скажу, что тестов не проводил.
Мой 5-дюймовый смартфон с разрешением fullHD сообщает сайтам, что его разрешение: 360×559 (в плане рекламы нас тут интересует ширина, т.к. смартфон чаще всего держат вертикально — т.е. 360px). И большинство браузеров хайтек-устройств поступает так же — сообщает сайтам своё разрешение в «виртуальных пикселях», а не реальных, чтобы элементы сайтов не были слишком мелкими
Да почти наверняка меньше. Мне просто особо негде тестить CTR.
Но попробовал бы резать, потом альтернативный вариант — scale для transform (который хрен знает, поддерживается ли телефонами). И, конечно, вариант с адаптивом, как в статье)
Вообще, у меня на файрфоксе (64-битный) флеш перестал откручиваться. Был нормально, а после обновления до 43.0.4 + флеша — как корова языковм Потыркался мальца, забороть не получилось, и плюнул на это дело.